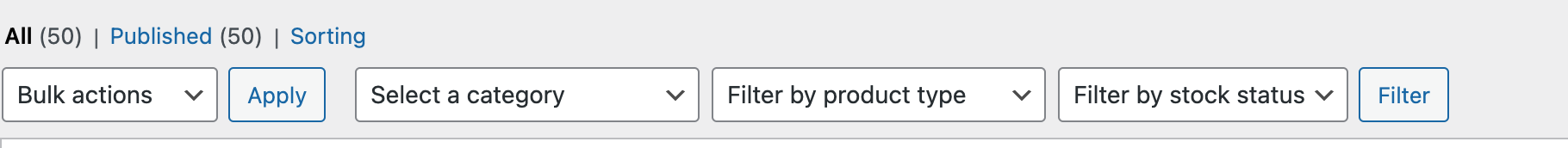
Let’s say we want to have new criteria to filter our products than the default

In my example, I’ll use the custom field from one of my previous posts “Season” (https://www.conicsolutions.net/tutorials/woocommerce-how-to-add-custom-columns-on-the-products-list-in-dashboard/) and I want to have the possibility to filter my products by Season.
Let’s start 🙂
1. Using FTP manager (FileZilla), open your theme folder (child theme) and open file functions.php.
2. Put this code below and don’t forget to replace it with your own data you want to show.
// Filter render
function cs_get_filter_options() {
$options = [
[
'name' => 'Filter by Seasons',
'value' => '',
'selected' => (!isset($_GET['season']) || empty($_GET['season'])) ? 'selected' : '',
],
[
'name' => 'Spring',
'value' => 'spring',
'selected' => (isset($_GET['season']) && $_GET['season'] == 'spring') ? 'selected="selected"' : '',
],
[
'name' => 'Summer',
'value' => 'summer',
'selected' => (isset($_GET['season']) && $_GET['season'] == 'summer') ? 'selected="selected"' : '',
],
[
'name' => 'Autumn',
'value' => 'autumn',
'selected' => (isset($_GET['season']) && $_GET['season'] == 'autumn') ? 'selected="selected"' : '',
],
[
'name' => 'Winter',
'value' => 'winter',
'selected' => (isset($_GET['season']) && $_GET['season'] == 'winter') ? 'selected="selected"' : '',
]
];
// html
$output = '';
foreach ( $options as $option ) {
$output .= '<option value="'.$option['value'].'" '.$option['selected'].'>' . $option['name'] . '</option>';
}
return $output;
}
// Define function to set your filter
function cs_custom_filter( $output ) {
global $wp_query;
$output .= '<select class="season-filter dropdown_product_cat" name="season">'. cs_get_filter_options() .'</select>';
return $output;
}
add_filter( 'woocommerce_product_filters', 'cs_custom_filter' );
// Set up the query
function cs_products_filter_query($query) {
if ( is_admin() ) {
if ( isset($_GET['season']) && !empty($_GET['season']) ) {
$meta_query = (array)$query->get('meta_query');
$meta_query[] = [
'key' => 'season', // replace with your own meta key
'value' => wc_clean( wp_unslash($_GET['season'])),
'compare' => '=',
];
$query->set('meta_query', $meta_query);
}
}
}
add_action('pre_get_posts', 'cs_products_filter_query');
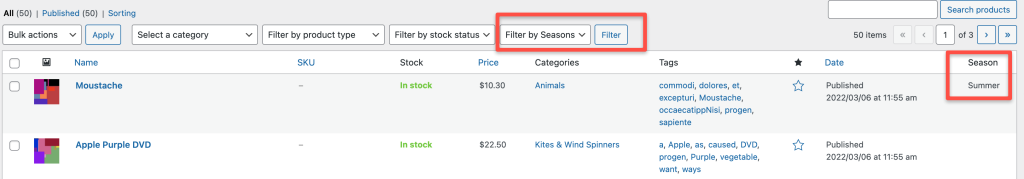
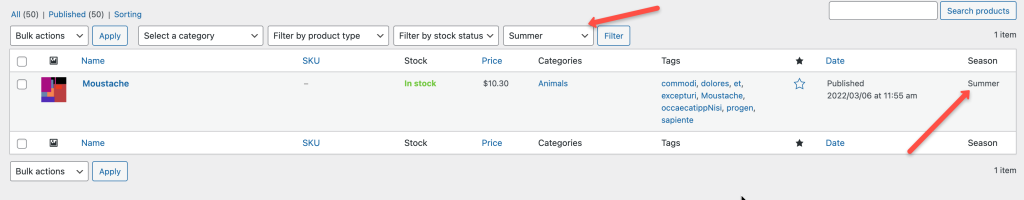
Now you should be able to filter your product by the custom filter you created.

When you filter it, you should get the list of the products of that meta key.
In my case it looks like the image below:

If you have any questions or need help, feel free to ask in the comments 🙂